|
Adilas.biz Developer's Notebook Report - All to All - (28)
|
||||||
|
Photos
|
Time Id | Color | Title/Caption | Start Date | Notes | |
| Shop 4860 |
|
Meeting with Jonathan | 8/22/2019 |
Had a great meeting with Jonathan. He reported on some of his findings. He met with Shannon and got a light tour and then did some additional research. We talked about some of his initial thoughts and feelings. He said that it was kinda overwhelming. Pretty normal. Once he got into it and kinda started to understand that you could virtually move around and look at things from different angles, it started to make more sense. We spent an hour and talked about three main concepts. We talked about the adilas café (new entry point for adilas users), the ice berg analogy (reskinning based on industry-specific needs and wants), and other adilas concepts (photo gallery of ideas). Good conversation and good ideas already starting to flow. I loved it. My goal was to transfer some vision and let him start exploring and playing around. These are some outside links and pages that we went to for background. A link to some of our plans for the adilas café - https://data0.adilas.biz/top_secret/developers_notebook_home.cfm?q=adilas%20caf I'd like to get Jonathan started on working on the mock-ups for the adilas café and/or the adilas world and/or the adilas marketplace. They are all somewhat tied together. Future home and hub for the adilas community. We want people to come here to work, play, shop, sell their skills and their goods, and participate in different ways. https://data0.adilas.biz/top_secret/developers_notebook_home.cfm?q=ice%20berg - notes and research on the ice berg analogy of reskinning the adilas engine https://data0.adilas.biz/adilas_for_business/photo_gallery_full.cfm - small concept photo gallery of core adilas concepts and direction |
||
| Shop 4881 |
|
Meeting with Jonathan | 8/29/2019 |
Steve, Jonathan, and I were on a meeting. The meeting topic was the adilas café and some ideas around that subject. - Where operations and accounting meet - Launch adilas (aka go to work) - maybe show the top couple corps that they frequent - Play in a demo site - Get some training - Hire a consultant - Advertise my services - Advertise my products - Join our community - Vote for next features - See what's in the pipe - Show stats - personal and over arching (full adilas community) - Steve would like to keep adilas all lowercase (just for branding) - The ultimate sophistication is simplicity - DaVinci - We are looking for a style (the new look and feel) - Talking about snow owl theme settings, logos, watermarks, and basic styles - talking about customization and even customization with some elements of control (not too much power, but enough). Templates and being able to help people make decisions quickly and keep some virtual rails on the platform. - Jonathan wants to learn more about the software (web platform) and how our customers are using our product. - Helping our users and clients interact better - create a single entry environment - Ratings, communities, money transfers, commerce, skills, and exposing hidden treasures that already exist - Power users becoming mentors - Being able to both add and subtract from the visual of what is showing - MVP (minimum viable product) - the smallest usable piece and then build from there - Single login, give you access to the adilas café. Maybe show the last corps, top 3 or top 10 corps, etc. - Maybe bring in the adilas doggie as part of what is available - Looking for patterns and how people use the product - Older link to some top level training - https://data0.adilas.biz/training/ - The cart and the shopping cart are the main heart of the application. So many transactions and cause and effect relationships get pumped through there. A vital piece of the puzzle. There are a number of screenshots attached for some visuals of what we were talking about. Good meeting. |
||
| Shop 4916 |
|
Meeting with Jonathan | 9/5/2019 |
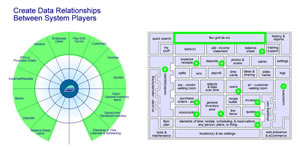
Shannon and I met up with Jonathan. Shannon was mostly just listening in from the background but she chimed in a couple of times. As part of the conversation, both Shannon and Jonathan will be getting together to go over system functionality. The deeper Jonathan gets, he is becoming more able to interpret the training and information that Shannon could provide (virtual tour guide/trainer/consultant). That's exciting. We started out the meeting and Jonathan gave us a new demo of the progress on the mock-ups for the adilas café. See the link below for a small clickable demo. As a side note, the contents may change if the project gets re-exported for viewing. We talked about some options for saving and archiving different versions. We have some plans and will try a few of them to see what works best. Also, see attached for some screen shots. https://xd.adobe.com/view/9759489c-676e-48f5-7bd8-d85c6a6b7699-e168/ - graphic and clickable demo (temp link) The next topic switched to Jonathan's "clean out and organize the garage" project. He has gone all the way through the customer section and is listing page names, topics, functions, links, and what pages connect to what other sections and/or pages and sub pages. Basically, he is mapping out the system and what plays with what and how things work. Very cool. Along with that, we expressed that we want him to keep going in this exploration project and allotted a new budget amount to keep going in that direction. The end goal is to virtually figure out the "adilas family tree" and who (what) is related to who (what), inside the system. Kinda fun. |
||
| Shop 4957 |
|
Meeting with Jonathan | 9/13/2019 |
Great meeting with Jonathan. Dustin was on the entire time. We also had Steve for the first half an hour. Here a few notes from the meeting. - Jonathan is working on mapping things out and getting them organized by colors and by main players. - Our users can't consume the massive amount of options and functionality. - The system is somewhat of a labyrinth or giant puzzle. You could literally click and click and virtually connect everything together. That is both good and bad, in some ways. - Jonathan really wants to help us simplify things. - Currently, he is somewhat taking inventory - listing out links, sub homepages, navigation, processes, etc. - Meaning of a location or who owns what - originally, he was thinking about each link and/or navigation as being owed by one player group or another. As he got deeper and deeper, he started to think of some of these pages and sections like locations and multiple ways to get and/or point to that location. Instead of it being owned by a certain party (invoices, depostis, PO's, customers, etc.) it was more of a shared asset and multiple parties used the same resources, just maybe in different ways. - He is making a spreadsheet or flat storage of page names - resource list - what is available? - Currently, inside the system, if you click on a certain link, you get all of the rest of the sub luggage that goes along with those sections. He would really like to help limit the amount of extra stuff (even if it belongs) and keeping the navigation on a more digestible level. - There were a number of comments about the availability to bounce and jump from place to place. That is cool if you know what you are doing. If not, you could get lost really quickly. As a fun side note, I was telling Jonathan that we grew up like this (able to bounce), using navigation that is non linear, non conventional, and allows for jumping from place to place. - Steve brought up permissions and how that actually affects the navigation both display and show/hiding of different links. Jonathan didn't know that certain greyed out links were tied to permissions and/or that certain navigation options either show/hide themselves based off of permissions. - Steve was also really excited to keep Jonathan on the project of mapping and/or listing out all of the options that are available. You could almost see Steve sales side coming through as he was talking to Jonathan about the possibilities, if we had everything all mapped out, organized, and listed in an approachable format. Tons of potential there. - We talked about training wheels, guide rails, and other ways to help new users out inside of the system. - A quote directly from Jonathan - "Streamlining to me, is removing the complexity." - We talked about prototypes, direct market tests, and doing other things to figure out more information about what is needed, wanted, and most used features. This also includes where people got lost, what they don't use, and what they don't know. Both side of the fence. - There were some talks about the currency of data and valuable that is. We talked about the benefit of gaining and organizing that data into smaller chunks, analytics, stats, etc. - The deeper we get, the more you have to adopt a "system thinking" mentality. It becomes possible, because you are in a system vs standalone mini pieces of the puzzle. - Jonathan was encouraged to keep looking for reoccurring patterns and helping to expose those pieces. We also talked about if we could show how things fit together, and how those reoccurring patterns play in, it would help with education and getting users oriented faster. Towards the end of the session, I was showing Jonathan a couple of models dealing with how we organize the system. I showed him the simple plates and cups model and how we tend to track all of the main pieces in a similar format. We had some good training and went into a live system and looked up expense/receipts, invoices, deposits, PO's, etc. We did some training on natural connections, flex grid tie-ins, and how each player group has similar ways of tracking and recording those pieces that make it up. Just for fun, we pulled up a small mini graphic of the plates and cups model, and then drew lines from what we had and/or saw to what that would look like in the plates and cup model. It is hard to write about it, but it works better as a show me exercise where we flip screens, check stats, and then show how that looks in the model. We also briefly talked about how a dresser with drawers type model could do the same thing. See attached for some screen shots and other pieces. |
||
| Shop 4933 |
|
Work with Shannon | 9/17/2019 |
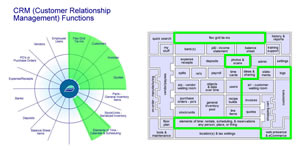
Shannon came on at 11 am, but I was still working on the code merge for Steve. We got started about 11:30 am. The whole session ended up being somewhat of a training exercise about mapping out the system and what progress we have made over the years. My goal was to help Shannon as she was going to be meeting with Jonathan and doing some training for him. After Steve and I's meeting the other day, we would like Jonathan to keep going along the lines that he is working and work on mapping out the pieces. Going back a long ways, we started out in 2010 (October 2010 ish) doing a mapping project that lead to some major discoveries. We came up with the interactive map and tons of other good needs and ideas for the future. That was literally a springboard into some of our current projects and direction. Here is a link to the interactive map graphic. https://data0.adilas.biz/top_secret/images/help/big_map_layout.gif - interactive map graphic (2010) Next we got into what we ended up calling the core layout or GPS core. This is a spiral navigation wheel or a core shot of a world. This graphic started to bring in concepts of world building and almost a space type theme. Here are a couple of links for these graphics. https://data0.adilas.biz/top_secret/images/help/adilas_gps_layout_big.jpg - GPS core layout map (2013/2014) The next level was dealing with the core interface, deeper world building concepts, with different modes or levels (data mode, work mode, usage/stats, settings, permissions, learning, concepts/theory levels). This one only got to the graphic stage, we really wanted to build it out into an interactive navigation model, but only prototype graphics were created. Here is a link for some of these graphics: https://data0.adilas.biz/top_secret/images/adilas_gps_core_layout.jpg - GPS core layout with different modes (2015) The other thing that we have always wanted to do was use and show some graphical homepages. Basically, have some kind of primary navigation that is really easy to use. As the users leave the primary dashboard and/or navigation, have them land on a graphical homepage of sorts. Each of these sub homepages would be a landing spot for the subject and/or topic at hand. For example: invoice homepage, deposit homepage, expense/receipt homepage, inventory homepage, customer homepage, etc. There are even smaller and more specific homepages that are sub to some of these bigger homepages. They could use some fun graphical interfaces as well. We still want to do this, we just haven't had the time. Here is a link on some of the research and ideas on the graphical homepages. https://data0.adilas.biz/top_secret/developers_notebook_home.cfm?q=graphical%20home - research on graphical homepages out in the developer's notebook The next level is trying to get the whole system or platform into a deeper 3D world building level and using the concepts of the data assembly lines. That would be really cool. Here are a couple of other links that play along those lines: https://data0.adilas.biz/top_secret/developers_notebook_home.cfm?q=3d%20world%20building - research on 3D world building Here are some other fun graphics - just concepts: https://data0.adilas.biz/top_secret/images/help/tools_magic_square.jpg - magic square - invoices, PO's, deposits, and expenses
1. Sales, Inventory Tracking, & POS (Point of Sale) - core - map - combo |
||
| Shop 4992 |
|
Meeting with Jonathan | 9/25/2019 |
Met with Jonathan over a GoToMeeting session. We jumped right in and got to work on where we are at, on mapping out the system. Jonathan likes to call it cleaning out the garage. We went over some of new graphics that I pushed up and online. See element of time # 4933 for details. Next we talked about how we got to the 12 main players and how that lead to the 12 main business functions. Jonathan is getting his head around the 12 main players, but still has some questions about how everything works together in the business functions. He would really like to know more about the flow and processes that take place. As Jonathan asked questions, we drew some sketches and used some of the new combo graphics (core and map images) to help show flow and processes. As we got going in deeper, we ended up drawing the magic square or main 4 square (a grid of 4 squares - one for invoices, one for PO's, one for deposits, and one for expenses - those 4 tools then affect the bank balances and the inventory levels). After the meeting, I created a better graphic, so that I didn't have to draw it by hand every time. See attached for some new graphics. After that we talked about how awesome it would be to show some scenarios and then animate it using the different graphics, cores, maps, sections, and pieces. We briefly went out to some of the old Flash training that Russell did and looked around. Once there, we clicked on the Flash training and let it play through a number of things. Use this link to get to that older training page. It may take a little bit to load, but it is worth it. Our next topic was the adilas formula. By itself, it doesn't look like much, but if you can get your head around it, the concept takes on a deeper meaning. Here are a couple of links to the adilas formula flyer and help files. https://data0.adilas.biz/adilas_formula.pdf - one page pdf flyer on the adilas formula Jonathan had me go take a quick look at an outside site called zoho. He thought that maybe we were kinda like them, in that we have multiple different products that work together in an integrated system. We didn't spend much time there, but I thought that I would at least include it in my notes. There are a number of other products out there that offer different suites of products and services. Another one is DOMO and another is NetSuite and probably tons and tons more. Just put them here for the record. It seems that everybody is somewhat headed in that same general direction. Anyways, we got back to training and talked briefly about how our entire build up came from needs in the operations and then eventually opened the door into the financial and accounting world. Basically, by following cause and effect relationships and then developing the next logical step, we have built out an awesome product. No one knows about us yet, but we have great potential. Jonathan and I talked about getting to know the system deeper and deeper. We used the words "prepping" for what is coming and what talents and skills we would be pushing and throwing at it in the near future. We ended the meeting by talking about line by line, progression, and versions. Sometimes it takes time to build up the base. See attached for an older Microsoft Excel doc that was used, back in the day, when we were trying to get a bank loan. That isn't important, but the contents of the Excel file have some fun info and stats. After the meeting, I spent a ton of time making new graphics, recording notes, and pulling some of the pieces together. It was kinda fun. |
||
| Shop 5003 |
|
Meeting with Jonathan | 10/4/2019 |
Steve and I met with Jonathan Wells to go over some progress. Below are some notes from our call. - Creating user stories - basically scenarios and simulations - help to visually lead a user through the system and even know what is possible and how to do it. - Question about obscure features vs basic or super needed functions and features - those extra or obscure tools and features create an expense (extra burden) to other customers (it makes it a little bit harder) - We need to narrow things down a bit. - Settings - 4 main levels - world, group, page, user - Templates per industry - basically, a way of controlling bulk settings per industry - Cause and effect relationships - the deeper you go, the more you get into cause and effect relationships. - Helping customers succeed - eventually you may need all of the different business tools and/or features and/or modules - there is nothing wrong with having the tools, you just may want to keep some of them in the shed until you need them. Only use or keep out what you will need. - Each company may need to pick and choose what tools they want and how they want to play - It also gets into size of the company. Even though they are the same type of company, the bigger they are, they need more tools and options. It gets deep fast. - Features, advantages, benefits - great way to think about things and options. - How do we get the word out and let out clients know about some of the new changes? Even then, do they read the news and updates? - It comes back to the adilas café type model and having a place to show your stuff, work, play, train, be part of the community, etc. - Classic vs snow owl - what does that mean? It actually deals with a set of standard look and feel templates, headers, footers, and display options (visual themes). - Map overview - Jonathan started showing us some of his new menu and nav systems - See the attached screen shots to get some ideas of where he is headed and some of the mapping concepts, mock-ups, layout options, and direction. - Stacking the view and the nav - getting into graphical homepage and sub homepage and sub navigation. We didn't get super deep into this, but there is tons of potential there. Have a very easy to navigate frontend. As you get deeper, you still have a very friendly and visual navigation page at the sub homepage or graphical homepage level. Don't be confused by the word homepage. Each sub section inside system would need it's own sub or graphical homepage. For example: Say you have a main overview map or nav page. You would then also need a sub graphical overview page for say customer homepage, invoice homepage, time homepage, user homepage, PO homepage, deposits homepage, flex grid homepage, media/content homepage, etc. Hopefully that makes sense. See attached for some mock-up graphics and ideas including flat maps, icons, icon lists, mind maps, and related pieces. You could even virtually zoom in/out as needed to get more detailed views. - What about a simple search (by typing) type interface? Be able to search for things like gift cards, payroll, inventory, discounts, etc. Once the search is completed, it shows options. This is kinda like a google type approach to the system. They, Google, tried to simplify the whole Internet. We could do something similar to that inside of adilas. Just another option. - Google map view - zooming in and out - to expose different levels - mind maps (see attached for some concept art for mind maps) - How visual education could really help them know what is involved and where things are going. - Ranking pages and sections and what is the most important. That would really help to find the common threads. Steve and Jonathan kept going with the meeting after I left. Steve told me later on, that he and Jonathan went for another hour (ish). They ended up on the reports homepage and Steve was going to have Jonathan give that page a small facelift. Good stuff. |
||
| Shop 5005 |
|
Adilas Time | 10/9/2019 |
Just Dustin and I were on the morning meeting. We touched base and then he bailed out to work on his project. I spent some time doing emails, reviewing code for Wayne from a small flex grid export to CSV file, and recording notes. I uploaded a bunch of concept art to an element of time from last week. This was from a meeting with Jonathan Wells. See this entry for some of the concept art. https://data0.adilas.biz/top_secret/time_web_gallery.cfm?corp=748&id=5003 - concept art and mapping out the system I merged in some code for Eric and did some light research on ColdFusion using underlying Java objects and being able to manipulate those pieces. I got two email from reps that needed a little bit of debugging on some reports and exports. Working on those pieces. |
||
| Shop 5046 |
|
Meeting with Jonathan | 10/15/2019 |
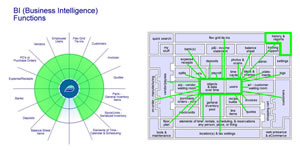
- Light overview of our vision - overarching adilas design vs individual business vertical designs and mini white label options. - Talking about the reports homepage... where can we go from there? Currently, there are reports for invoices, sales by, items, parent/child items, vendor stuff, and customer based reports. Jonathan was wondering about all of the other reports. In a way, all that adilas is a giant reporting application. Data comes in, then our users want to pull that data back in some way. That would be super awesome. - Going to some graphics and screenshots - Comparing old and new report settings and pages. One was on an older code set, new code sets, and even permissions and settings. Jonathan was noticing small differences based off of those vars (old, new, permissions, and settings). Lots of moving pieces. - What to expect... We talked about how the adilas core graphic was divided into main system players, then sub homepage based on that player group, each player group also had searches, reports, and other data or group specific output. Each section (main player group) will also have tons and tons of data associated with them. - The interactive map has a button for history and reports up in the top right hand corner. That is a pivotal piece (corner piece). - What do we do? We store data, we show data, etc. - Jonathan was listing out pages and then sorting them based on names, pages, sections, etc. - So much redundancy (in the design and in the navigation) ... new users can get lost. Does this button mean the same thing that I already saw or is this a different section? Because there are so many ways around the horn... it somewhat makes it hard to find your way around. - The shed and tool box analogy - You will need a lot of different tools. Most of them you keep in the shed and/or toolbox. However, each time you do a task, you want certain tools for the task at hand. How can we help them get to the tools that they need and still keep it super simple. A similar analogy is an artist and a pallet of paints. They need them all but they only are usually dealing with certain ones per painting. - The deeper we get, the more we get the comments... How can I go faster? How can I do more? How can I see more? How can I mix this and that? How can I (fill in the blank)? - Jonathan asked... Do you think people use your system more for viewing data or for entering data? We answered, both. It totally depends on which side of the fence you are on. Are you a salesperson at the counter do a sale or are you a manager looking at financial? It all depends. - We lightly talked about custom links, custom buttons, and custom icon navigation. - Some of the upper management users are wanting things quicker, faster, easier - things are going to mobile apps, quick reports, dashboards, etc. - Screenshots of searches on the sides, data is in the middle, and add new is at the top. Simple layout and then keep it standard on all group level areas (customer, deposits, invoices, PO's, expense/receipts, parts/items, stock/units, vendors, users, etc.) See the screen shots. - Being able to use settings (using the gear icon) to get rid of certain columns, sort values, pre-set setttings, page level settings, users settings, group settings, show/hide columns, custom naming conventions, etc. Super cool fracture type ideas and tech. This would be awesome for the upcoming fracture type system. - Standard of here is how you enter data, here is how you view your data, here is how you get to certain areas quickly. - A lot of the system is built out in tons of standalone URL or pages. That allows us to jump and interact with whatever page/tool that we want. As a technical side note, some of the pages do have required flow and pages but some of that is negotiable and/or programable. - Jumping back to the mind map type overview. We also talked about the interactive map and how we could use it to drill-down into more details from there. Being able to flip flop the view. Allowing for multiple different views of the same things (what is your style). - Being able to flip into an education mode and then be able to show simple videos, walk around tours, and step-by-step directions. This could show/hide extra verbiage, show/hide quick images, show/hide quick video tours, etc. Education is a huge key. - We are seeing that every page is going to need an id number for saving settings on a per page level. This is feature already exists. We just need some data entry to get all of the id numbers. Jonathan would even love to store possible CSS settings and such on a per page level. Lots of roads leading in this direction, page level controls and settings. - See attached for image uploads of concept art, icon boxes, magic 4 square, search and results options, mind maps, etc. |
||
| Shop 5067 |
|
Uploading photos and screenshots | 10/15/2019 |
Uploading screenshots and photos from earlier meetings today. https://data0.adilas.biz/top_secret/time_web_gallery.cfm?corp=748&id=5046 - meeting with Jonathan Wells |
||
| Shop 5104 |
|
Meeting with Jonathan | 10/28/2019 |
Jonathan, Steve, and I were all on the meeting. We started out and jumped into some general world building concepts. Just trying to keep Jonathan in the loop and seeing where we are going or where new development is happening. After that, we turned the presentation over to him and he showed us what he has been working on. Still lots of mapping, gathering, and what not. We have him on a big project - cleaning out the garage and helping us to organize things... :) Here are some notes from the day: - 3 main navigation buttons or area that people want to be in - they are where do you want to go? What do you want to do? How can I show you or let you pull the reports you want? In a nutshell - go, do, reports - The Go section would be broken down into different navigation type or screens. We were thinking of cards with icons, a zoomed in map, the core layout (radial fan), and a build your own section. The Do section would be somewhat a mini search engine built into the system. They user would type a word and we would bring back results for them to click on. For example: they type discount and we show different discounts options, reports, help files, videos, etc. Super simple search with built-in navigation. The other section would be the reports or what you want to see (show me) section. We spent quite a bit of time on this section, but the main gist was categories, sub reports under those categories, and settings to allow for the page to be customized and organized as needed. - Going back to the zoomed out map idea with icons. Jonathan took the existing interactive map, added some icons and simplified the design a bit. Great starting point. - The action or do section could be setup like a mini google area or search engine within the system. Make it fun and light but able to jump to assets that deal with the task at hand. - 3 different type of tools - Tools for entering data, tools for searching data, and tools for showing the results of the searches (reports). - Lots of talk about settings. What different types of settings are there? World level (corporation wide settings), Industry specific settings, main 12 player group settings, page level settings, and individual user settings. - Splitting up the settings into the different player groups and even allowing for page level drill-downs as needed. For example: Say we were dealing with settings for invoices. We have all of those and we also show all pages inside the invoice section that also have settings. Be able to do all different kinds of settings from one spot (corp-wide, group level, page level, and user settings). - We got into lots of talks and discussions about build your own navigation systems. Be able to set icons, colors, naming convention, sort order, tool tips, custom URL or pick from a list, and other individual button/nab type settings. - It would be super cool if you could turn things on/off and then drag and drop into a placeholder or a grid of sorts - As we were talking about custom built navigation systems, I started to think about the my cart favorite buttons. We allow general buttons, photo buttons, nested or group buttons (be able to stack things), colors, custom names, add/edit custom categories (ways of organizing and grouping like buttons), custom sort options, copy or use other user's buttons, etc. Lots of fun ideas. Instead of just POS (point of sale) buttons, be able to do something similar for custom navigation. Anyways, use my cart favorite buttons or that idea to build out custom navigation systems. This could be a cool addition for the fracture stuff. - Going along with the custom navigation buttons, we may also want to allow for colors, icons, categories, custom sort options, special placement options, etc. Turn it into a virtual pallet of sorts (pull and organize your space like an artist using a pallet for a painting). Super flexible. - The term cohesiveness came out a number of times. Making the site cohesive through tools, apps, pages, sites, products, and even marketing. - As a company matures, it often tries to use a designed system approach. This included style guides, requirements, code snippents, cascading CSS, components, and style assets that could be used over and over again (one to many relationship between a component and what it does and/or looks like or functions like). Great meeting and fun conversation. Towards the end, Steve was encouraging Jonathan to keep dreaming and refining as we go. We are trying to catch the over all vision. As we keep going, we may even need to circle back around and see how the new ideas could relate to the rest of the system. Trying to get to that cohesive type design level. See attached for some screenshots. |
||
| Shop 5153 |
|
Meeting with Jonathan | 11/7/2019 |
Jonathan, Steve, and I had a good meeting. We covered a bunch of topics. The notes below are what I pulled out of the conversation. Also, see attached for some new screenshots and concept art. - Giant group project - Steve, Brandon, and Jonathan all working together - mulitple inputs and ideas. - Jonathan really wants to create an edit "your page" type interface. - Lots of icons vs tons of text - simplify. - Fix some of the snow owl navigation to match the settings. This is true on the drop-down menus and possibly on the all_advanced_searches.cfm page. As a note, the snow owl menus have both on canvas and off canvas drop-down menus. - When the users are searching for categories and navigation options, maybe think about adding in some flags and tags to help find the nav links and pieces. For example: Say you have a page called advanced invoice search. It may be nice if it has flags such as inventory, POS, sales tracking, etc. Help the users find the related pieces. - Modals and small in-line pop-ups for settigns and drill-downs. - Lots of talk about custom homepages, pages that are not part of our normal design process or something custom or specific for a certain user. - Custom navigation options - simple, preset, build your own, help them find the sweet spot (not too many, not too few navigation tiles/buttons). - We talked quite a bit about the top bar icons (existing) and how many of the users really like those icons buttons. - What about things like help files, logout, switch corps, customer queue, shopping cart, chooser, saved favorites, my settings, etc. These are some of the existing top button links and icons. - We have so many clicks... wearing out the mouse pad or the buttons on the real mouse. Pretty deep and it takes a lot of clicking some times. - The user specific pallet and being able to condition little mini widgets - charts, aggregated page totals, counts, reports, buttons, froms, etc. - Blank canvas, setup your own tasks. - Being able to see preset numbers, values, totals, whatever. We will need to figure out what pieces are wanted and/or needed per section. We can figure that out. - Expanding and contracting things. This could be settings up sizes for mini windows and mini widgets - getting to just the information that you want. - Steve wants to be able to scroll both up and down. Basically setting an anchor point or starting point for scrolling. He would like to load things and be able to scroll up or down. - Lots of asynchronous loading. At a different time, we even talked about a thing called lazy loading (prepping behind the scenes). - Being able to have sub pages built into a bigger master page. Steve liked this idea. - Split screen, frames, and sub windows. Being able to remember different sizes and persets. - Seeing what pages are being used the most. That could really help us know where to focus. - Problems - load time is slow, too many clicks, want to get to info and may or may not want to go to the actual page. We almost need aggregated totals and being able to push and pull that data to different places. Quick totals or mini widgets - specific to a certain task. - What if we allowed for a multi split screen? - Going back to tools that you use - set up your own interface so that you have all of the tools that you need for the job - Example: Say a handyman with a trailer full of tools. He will grab what he needs for the current job. - Help people get to where they are going - analogy: All the tubes of paint on the right, just drag them out and setup your pallet. Hide the clutter and simplify things. When ready, start painting. - Everybody is going to be a little bit different, help them succeed. Let them pretend that they they are virtually "shopping" for or from a list of options. What do you want? That could be links, lists of options, functions, pages, or preset or known values or counts. All kinds of ways to get things setup - drag it out, click on it, activate it, choose from a list, use preset settings, and then start using it. Just ideas. - Custom dashboards, custom widgets with stored settings, lazy loading of pages in the background. - Some people like it, some people don't, but lots of our navigation is "go anywhere" type navigation... being able to jump as needed is a huge thing for us. We love it. - People get good in the system. Let them fly once they are at that point. - Two complaints - look and feel and too many clicks. - Ice berg(s) - there may be multiple pieces sticking up. - Keeping the cart icon as a valid nav piece at all times. |
||
| Shop 5184 |
|
Recording notes and pushing up screenshots | 11/11/2019 |
Recording notes and pushing up tons of new screenshots from meetings last Thursday. We had a great meeting with Chuck and with Jonathan. Over 10 screenshots from each meeting. Here are some links to those pages. https://data0.adilas.biz/top_secret/time_web_gallery.cfm?corp=748&id=5085 - meeting with Chuck - future demo ideas and camp adilas update. https://data0.adilas.biz/top_secret/time_web_gallery.cfm?corp=748&id=5153 - meeting with Jonathan - general system navigation and reporting options. |
||
| Shop 5221 |
|
Meeting with Jonathan | 11/21/2019 |
Met with Jonathan today about some of his layout ventures and site mapping and exploration stuff. We are making great progress. As a fun side note, in his demo today, he is hitting on almost everything that we have thrown at him via ideas and/or requests. I'm really impressed. And the best part... we are having fun along the way. Here are some notes from our meeting. - We went over some of the things that Chuck (another designer) is working on and how that plays in. - https://data0.adilas.biz/top_secret/time_web_gallery.cfm?corp=748&id=5211 - sample screenshots from Chuck's sales work (presentation gallery) - Jonathan then did a demo of his new layouts and I took 20+ screenshots. Super cool. I challenged him to create a virtual walkthrough video so that I could show it to other people. I'm super excited about that. Lots of refinement and making things more and more simple to handle and navigate. - We talked about design systems or a system style guide - CSS - These are basically documents with visual elements and technical specs to help everybody on the team be on the same page. Helping to make the layout and look and feel all congeal and work together. - https://data0.adilas.biz/css/ - Small link to some of our existing CSS style sheets - This was a simple page that has a bunch of dummy data on the page. We will use some of these pieces to create the system style guides and design systems. - After we get some of the styling fixed and lined out, we'll start going through the app and working on flow and processes. We will hit the most used sections first such as clock in/out, shopping cart, searching for items, invoices, quotes, etc. - My goal - if we can sell what we have and keep it powerful, easy, and pretty. It is already very powerful. We need some loving on the easy and pretty part of that equation. - Making it easy so that we can go to the masses. We want to open things up a bit. Along with this, we realize that some of our legacy clients may never switch, but all of the new clients will start out on the new features and hopefully enjoy and gain from those new developments and new design UI/UX (user interface and user experience stuff) and love the products. We will keep heading in that direction. |
||
| Shop 5285 |
|
Meeting with Jonathan | 12/16/2019 |
Both Russell and Jonathan were on the meeting. We had a good talk and discussion and it was mostly lead by Russell. In a way, we lightly took over the meeting and Jonathan didn't really get to report on much of what he was working on. Here are some notes from the meeting. - Talking about a visual appeal - Function vs form (look and style) - this is always a debate - We need to find the balance between the number of settings and what can be customized - Russell really wants things to be... powerful, beautiful, and easy - We spent some time talking about design concepts and layout options - Small animations and even icon animations - Both dark and light themes (general overtones) - We talked about setting a choice way up high at the top level and altering other sub colors and settings based on the top level choices - Education mode as a highlight - we may want to focus on this and figure out a way to capitalize on things. From our feedback, this seemed to be a highlight and an interest point. - Help files and having the little side menu be dynamic and let the users decide to show/hide the help options - We talked quite a bit about videos - Jonathan was talking about having the help file side-by-side with the page that it is referencing. Being able to see the real page and the help file (tutorial or image) next to each other. - Dealing with help files, we talked about all kinds of different types of media, visual, print, courses, etc. - One of the main goal is... helping people to navigate the system. Some of that means hiding certain things, streamlining the flow and processes, and being able to get our users to navigate through the system. - The onboarding process - that is a big key - Russell and Jonathan were talking about user tests and user testing (what can they do by themselves and what do they need help with?). - Lots of talk about removing the clutter - Using the quick search and being able to search the systems for key words and then flagging and tagging the other navigation options for key word searching. - MVP - Minimal Viable Product approach - keep it simple - Jonathan really wants to get a requirements document setup. That would really help. - Part of the conversation was dealing with getting both Jonathan and Russell together to get and share ideas - There are two parts of the system that Russell really wants to help out with. They are the shopping cart and the media/content pieces. - Light talks about making a single page interface for the cart and other pages and/or processes - Preferences vs opinions - we are really trying to help educate and help out our clients. It is really hard to please everybody. - Spending time to develop and explain the "why". That is how we help motivate and influence change. See attached for a few screenshots from Russell. |
||
| Shop 5324 |
|
Meeting with Jonathan | 12/19/2019 |
Met with Jonathan and went over our own version of a spec list. What is needed? We talked about his latest video walk through and the impact that it is having on different key adilas players. Good stuff and fun to see the reactions. Lots of positive feedback. Here is a link to the video from a couple of days ago - https://adobe.ly/2PEhYI4 Below are some new notes from our meeting today. - The value of the page and what is really important? Focusing on the task at hand. Sometimes we can get distracted by the tiny details. - Spec sheets - what does that mean and what are we really looking for? Sometimes that spec sheet develops over time through meetings, feedback, and decisions. Currently, we are somewhat in the mode of just in time spec sheets vs big long lists that have been prepped and formatted. We may lose some efficiencies but we gain in a real way by talking about real ideas and subjects. Not everybody likes it this way. - Timing and what is needed and when. Timing is huge. - Talking about adding colors and backgrounds. See attached for a few screen samples with some background colors and background images. Just playing around. - Meet, change, meet, change - R&D format (research and development) - This is somewhat how we are managing the projects right now. - Delightful (key word) - We want it to look good and be fun to work with (delightful). - Global nav searches and pushing that further (new quick search option). This could be huge. Being able to search the app for anything that matches a few specific key words. We could show navigation, buttons, links, help files, videos, tutorials, tours, tips, etc. Fun options to think about. - We spent a little bit of time talking about what the "education mode" means and what and how that would look like. We decided that if we turned it on, it would show all kinds of helpful info and tips to help orient a user. If they want, they could turn it off and the tips and hits would go away. They could turn it on/off as often as needed (the help options would change based on where they were in the app). - Making custom software easy - that's what we are trying to do. - Sent Jonathan a link to some research on fracture - https://data0.adilas.biz/top_secret/developers_notebook_home.cfm?q=fracture&sort=asc - as a note, fracture is somewhat of our code name for some of the ideas of where we want to go (future project). Things keep breaking and sub dividing (fracturing) right underneath us. We are trying to embrace the changes and roll with the changing landscape. - Going forward, we are planning more screenshots with more customizable options, real data layouts (fake data but simulating real pages), being able to drag and drop to help with sorting, and building up to CSS style guide stuff. As we go further, we may end up adding graphs, charts, and other eye candy type stuff. Just trying to fill out the navigational app with mock-up data. |
||
| Shop 5296 |
|
Business consulting | 1/13/2020 |
Jonathan from Epic Enterprises came over to my house to meet with us. We started out listening to Steve and Eric over the GoToMeeting session. After a little bit, I started to explain some things to Jonathan. We went on mute but had the meeting with Steve and Eric going on in the background. Every once in awhile we would catch something and it would send us off on a tangent and/or direction change. We were waiting for Steve to join us. Once Steve joined us, we had a good multi-hour meeting with Jonathan, Steve, and myself. Here are some of my notes. - We talked about analogies between showing a whole mountain vs just an ice berg (how much do you show and/or reveal - it deals with perceptions of how much there is and how much needs to be learned). - We talked briefly about the need for the adilas café and a good starting place for our users to come in and be a part of the community. Some of the people come to work, play, learn, buy or sell their own product and services, and participate in the adilas community. We went over some concepts, graphics, and needs in that area. - I pitched to Jonathan that we have at least 3 businesses that need to be funded, staffed, and managed. We have the main adilas system, the adilas marketplace (others who are buying and selling their services and products to help support the system), and adilas university (education and training). - We talked about some progress from one server and being able to share logins (one login allowed access to multiple corporations, based off of permissions and assignments). We also talked about how that model still exists but gets tougher as we keep adding other independent servers. Currently, we can share logins on a per server basis. We can't do a single login and allow that user to access multiple servers. The logins are specific to each server right now. As a side note, not everybody needs to be bridged between servers, but certain users work in tons of different systems and on multiple different servers. - Jonathan recommended a movie called "The Pentagon Wars" - dealing with scope creep. Basically a project that should have been fairly simple turns into 17 years of development and $14 billion to create it. A comical stab at the mismanagement of government spending and scope creep. - We as humans, are designed to push too far. We tend to go to extremes. - Making the system more human like... anthropomorphism - People tend to be either: stable/reliable (45%), warrior/artisans (27%), idealist/humanist (14%), analytical (10%), other (4%) - all rough figures or ish - Business is a projection of/from psychology. - Going from order to chaos, order to chaos, and so forth - cycle that has been repeated over and over again in all ages. - Suggestion - On the invoice homepage and the graphs... maybe add a projection line on the invoice homepage graphs. Show a forecast and/or projection. This could also be done with an average based on number of days. This came up due to the fact that the existing graphs take month over month data and create a graph. Well, if you have just started a new month... you only have a small number of days worth of data vs a whole month worth of data. Sometimes it makes the graph look like it is trending down sharply when in reality, things are actually doing pretty good. Visual helper. - Talking with Steve and Jonathan - light intro and talking about their respective backgrounds and interests. - Jonathan wants to help us improve our company. - Consultants tend to do one of the following actions: diagnose, analyze, and/or provide feedback. - Sometimes in that order or 3 step process. - SaaS (software as a service) is a crazy business model. - Question (dealing with approach) - How do you sneak up on the elephant? Talks about approaches and why's. - A consultant informs and convinces. A consultant sees from the outside. - A few things that Jonathan sees right now, without getting super deep: overdiversification, scope creep, scope seep, lack of structure, possible lack of leadership. - We don't really like to babysit. - We are trying to work on our to do list or our tick list. - People have different skills - putting the people in the right place. - From Steve, sometimes the environment changes how we act and interact with it - it is not just personalities and traits. - We haven't spent much on selling and marketing. - We would like to focus on the adilas café approach. - From Jonathan, book recommendations - "Good To Great", "Rocket Fuel", and "The Go-Giver" - Building a company is different than running a company. - By helping our people better focus, that could help us be more productive. - Steve would like to involve as many good people as possible - He is ok with not knowing everything. - Steve wants to keep an independent model and/or have multiple cofounders. - At some point, you will hit the borders of certain things unless you comply with certain principles. - So many moving pieces - that makes it tough to both see and figure out the roll out and the plan. - We may need a plan for who will run the business - we like to create it (dreamers and doers). - Where does one start? Jonathan wants to start with the minds of the owners. - We just build things... we don't even stop to try to sell them. We love the building process. - Steve seems to be the creative type and the organizer type. - Mixing and blending the persons and personalities - we need all of the players. - We are trying to create a community. - Analogy of the bee hive... well, if we have a hive, we may need a queen bee, a tree, and some flowers - we need all of the pieces. - Steve loves to recruit talent and skills. - Business philosophy and playing the game. - Jonathan sees, as far as what we offer: stacked valuable services upon other valuable services. /////////////////// challenges for Steve and I 1. Use more of Jonathan's time |
||
| Shop 5864 |
|
Meeting with Jonathan | 1/23/2020 |
Meeting with Jonathan to go over some progress. We haven't met in a few weeks due to holidays and what not. The meeting went well. Jonathan and I were on the whole meeting. Steve joined us in the middle for a part of it. Here are a few of the things that we did and covered: - Review of the education mode - see the screenshots. The education mode allows a user to turn on/off additional helps, tips, help files, verbiage, videos, graphics, etc. The user can turn things on/off to keep the interface more clean and streamlined. If they need more help, it is available at the touch of a button. Side note, added this link to a small video on the education mode on 8/14/23. - Review of the invoice interface with some fake data. Jonathan is working on showing mock-up data and how it may look and flow, as the user interacts with the system. - Talking about style guides and standards - design systems - This is how we will end up standardizing the look and feel over multiple pages, components, reports, and features. - Components and using consistent assets (visual and code resources). Both in the design and in the code - design/code once, use many. - Talking about mobile development and more needs for mobile ready pages. - We also talked about the placement of certain eye candy pieces such as graphs, charts, and other stats. Leaning towards the reports pages and/or section. - We briefly talked about Jonathan's research on fracture and breaking up the system into smaller pieces. Being able to have the mountain of tools and options (features and benefits - current adilas system) but only showing what is needed (turned on/off and properly configured) and streamlined per industry and per company within that industry (making custom software easy). Basically, the ice-burg model. As we got into this, we ended up talking about the core product (the main adilas platform) and how we could allow for industry specific interfaces and settings to play over the top of the skeletal type model. - The skeletal type model deals with the underlying systems... imagine a person with just a skeleton structure. You could then put normal clothes on that skeleton structure. Pretend this is core adilas (plain jane vanilla). Then you could dress that person with industry specific clothing to get all types of different outputs. Every industry has a different look and feel, verbiage, style, flow, etc. That is like putting on specific clothing on the skeletal system. - Towards the end, Jonathan and I were talking about the shopping cart and how that part of the system really needs some loving. So many pieces converge on the shopping cart and point of sale interface (POS). It is pretty awesome. Here is a small help file on the shopping cart - click here. We talked about some of the known pieces that converge inside of the cart such as smart cart logic, customer loyalty points, tiered pricing structures, discounts and discount engine stuff, inventory tracking, sub inventory, mini conversions, labeling, coupons, payment solutions, sales and promotions, etc. Once it hits the cart, it gets put into the database and starts its life cycle. We talked about how the shopping cart and things that flow into it and out of it are kinda like the heart of the application. |
||
| Shop 5868 |
|
Meeting with Jonathan | 1/30/2020 |
We invited a couple of the guys to meet with Jonathan today. The main topic was the shopping cart or internal cart. So many things go on inside of the cart. It really is a heart or very viable piece of the equation. On the meeting today we had Chuck, Alan, Steve, Jonathan, and myself. Chuck started out by showing a few shopping carts and point of sale (POS) options from his WanderWays - camp adilas project. Jonathan then showed us around some of the things that he is prototyping, including the custom navigation options, settings, and custom configuration pieces. We also went over things like the education mode, simplified searches (hide search form fields until needed and/or wanted), and combined searches. Lots of stacking, tabs, and just in time access menus. After that, I did a small demo on how the cart works and how things get configured and used inside of the internal shopping cart. We switched carts, we did discounts, assigned customers, restored quotes to cart, added notes, payments, and all kinds of options. See attached for a small video recording of the walk through. The last part of the meeting was dealing with some critiques and ideas from the different guys on the meeting. Good stuff and making progress. Updated - as of 2/3/20, two new video links were added (see attached) for concepts of the invoice mode (mock-up for fake data) and also a proposal for the education mode and how adilas fracture interface could inter connect with the adilas café project. See the attached videos for some overviews. |
||
| Shop 6011 |
|
Meeting with Jonathan | 2/25/2020 |
Meeting with a number of folks. The goal was dealing with the shopping cart. We had Steve, Chuck, Jonathan, Cory, and a client on the meeting. The first part of the meeting was the client going over some of their requests. Here are some highlights from them... - They would like to be able to send text messages from the customer queue - They would love to have a hand-held scanner and have it automatically be able to update an unmanned cart. Some talks about using the built-in cameras on certain tablets and such. Other talks about hardware and software problems and solutions. Through the web, sometimes those pieces are hard to get to perfectly talk to one another. - Lots of questions about barcodes, labels, and auto/bulk actions. - They would like possible popup/modal type windows to see customer notes, maybe the last invoice, and even a modal popup on the ++ or advanced add to cart (haggle tools) - The also spoke about major needs for tiered pricing - the same options that work on my cart favorite buttons and smart groups and tiered pricing. As part of this discussion, there were options mentioned about parent attributes, barcodes on buttons, advanced barcodes (QR codes), mini conversions, etc. This becomes a bigger and bigger need. It also needs to be more standardized. Lots of options, but because it could go so many ways, it is hard to find the correct path. Too many options. - Along the tiered pricing vein, there was also a request to be able to assign items (subs or child packages) to a pricing tier through the build new PO process (bringing in the items and assigning them to a pricing tier as part of the inbound process). - They really want a fully interactive cart, yet still locked down, yet still super powerful, yet super simple, yet, yet... Lots of requirements. - Training mode, how to get to the best training and how to connect the dots. We have help files, news and updates, videos, etc. - but we need a way to get to that really quickly. They, the client, were also requesting that each new feature has a full tutorial and/or video. They only wanted the things that were fully done to be added to the news and updates. - They would love for more onsite or local training options. They love the time and are willing to spend the money. They would love to get the training options to be standardized and regular (scheduled and consistent). - They love the bulk update cart functionality - Being able to bulk print labels and skip steps (save as a quote or cart checkout). The also wanted to be able to flag certain items that they only need one label vs multiple new labels per quantity, etc. It sounds like it could be pretty deep. There were also requests to be able to bulk print labels from the PO. Calvin's new adilas label builder does do bulk labels for invoices and PO's. They just might need some training. - Online orders, ecommerce, and even options for delivery. - In the cart, being able to see it at all times. Having some sort of split screen where there are items or look-ups on one side and all of the items on the other side. Lots of one pagers with asynchronous connections and easy flow through the sections and/or pages. - We love ideas and helping to push the ball forward. The needs keep coming. We just try to keep solving those pieces as we can. - We also allow the clients to chime in and help us prioritize, fund sharing, and have a say in where things are going. ////// more notes after the client left - Just Chuck, Jonathan, Brandon, and Steve - Steve - a big thank you out to both Chuck and Jonathan - you guys are stepping up the game. He was also talking about collaboration between the different developers and how cool that will be. - There may end up being 8-10 versions or variations of the shopping cart. At some point, we need to separate the logic from the view/design. Jonathan was also talking about putting the specialty features into settings so that each cart may be more configurable. Good stuff. - Questions from Jonathan about market analysis and what does that say for us? Sadly, the reality, we haven't done anything there. Lots of options. - There were some talks about having a system to run your stuff vs trying to marry all of the individual pieces together. There is pain on both sides, but we are heading towards the systematic type approach. Trying to bring all of these things together. - Time to value - how many clicks to get those needs fulfilled. Not that we can't do it... we just need to figure out how to help speed up the process and make it easier and more easy to get to those pieces and features. - Smoothing out processes and making it easy to get to the places that they need to. It kinda comes down to navigation and visual flow process. Aka - the full user experience. - Steve was talking about how making these pieces work together to get all of the POS (point of sale) systems, inventory tracking, CRM (customer relationship management), CMS (content management systems), accounting, reports, and backend storage all in one place. That is the dream. - Some of our clients are virtually starving for instructor lead training. Jonathan is saying that there is a barrier to entry to this... meaning the learning curve to fully know adilas. We need to help provide it and also help to standardize it. Small talks about competition, reps/consultants, and ways of teaching the processes, pieces, and principles. - Small mention of the adilas café and how some of that would help us provide training and service type options. You could get training from the adilas university or you could get direct training and/or hire a certain person to help fill a certain need. Think of all of the power users that could offer services and/or training. What if we could show user stats on who has done what and what level they qualify. - From Chuck - what about a monthly webinar? We could plan it out, record it, charge for it, etc. We could do digital meetings, in-person training, instructor lead trainings, etc. As we keep updating the system, we need to keep updating the videos. Maybe even using YouTube as a primary source of training. Possible Facebook groups, tips of the day, etc. - From Chuck - doing light idea mining when we are out and about. For example: Hey, what processes do you do to sell things? We then record that and start making some settings, permissions, and selections together to help them with what they are doing. Presets per industry. Sometimes it is so overwhelming... we could really create virtual profiles and help with settings and configuration stuff. - From Chuck - small talks about web components and being able to customize things on the fly. Separating logic, functions, views, displays, processes, etc. - Lots of settings and even helping those people get to those settings and help it make sense for each industry. Settings and configuration options. Groups, categories, settings, nested presets, tiered pricing, labels, etc. - From Chuck - he really doesn't like it if we do a process and then virtually dump him in an unfamiliar page (backend navigation). That comes back to page flow and user interface. We will keep working on this. If we send the users to the correct spot, we don't lose them and we even help them know what the next step should be. This may take some mapping and design stuff. - Trying to stay small but still looking for talent and help. - Help file on barcodes - https://data0.adilas.biz/top_secret/help.cfm?id=413&pwd=cart - barcodes can really speed up shopping carts and there are tons of options. This is an area that could still be developed out further and enhanced. Just an idea. See attached for a number of other resources. There are a couple of videos and some research on shopping carts and POS interfaces (point of sale interfaces). |
||
| Shop 6106 |
|
Meeting with Jonathan | 3/12/2020 |
Jonathan and I met and went over some shopping cart ideas. He is doing a great job trying to listen and come up with creative and sharp solutions. See attached for some new mock-ups and screenshots. |
||
| Shop 6024 |
|
Business consulting | 3/23/2020 |
Meeting with Jonathan Johnson from Epic Enterprises. All of met online, due to the corona virus stuff. Steve, Brandon, and Jonathan were on the meeting the whole time. Shari O. was on for a bit but had too much to do. We took a bunch of notes and sent her a copy. The notes are Brandon's computer in a Word document. See attached for a local (on his computer) reference. Good meeting. |
||
| Shop 6155 |
|
fulfillment | 3/24/2020 |
Code review and pushing some new changes to the fulfillment homepage. New code changes done by Bryan. I also got on a meeting with Jonathan Wells (designer) to talk and go over the ++ (advanced add to cart) options and functionality. He would like to break it down into smaller pieces to make it more consumable and usable for a beginner. Good meeting. I also mentioned to him that we would like to wrap up the cart stuff and start heading back towards sales and the adilas café project. |
||
| Shop 6152 |
|
Meeting with Jonathan | 3/26/2020 |
Meeting with Jonathan Wells and going over some design elements. We had a couple of us on the meeting. We had Steve, Cory, Jonathan, and myself. The meeting started out and we spent the first 40 minutes going over some of the changes in direction that we are seeing. Basically closing up the model, switching focus, and why we wanted to change things up. Lots of talk about direction, vision, and upcoming options. After that, Jonathan showed us some of his new cart R&D stuff and where his mock-up is headed. We also got into talking about configuration and sub permission (functions within a bigger permission). We talked about consistency and design styles and bringing the R&D closer to where we are at. Basically, working on closing the gap between where we are (currently) and where we want to be (in the near future). The closer we can get and start filling in that gap and making that transition, the better. The final topic of the meeting was dealing with sales and being able to start selling some of the other features that we offer. These are things like: monthly reoccurring, setup, training, design, custom code, tech support, consulting, project management, R&D, sales, and internal development. Lots of other offerings. See attached for some mock-ups and screenshots. |
||
| Shop 6157 |
|
Business consulting | 4/13/2020 |
We had a good meeting with Jonathan Johnson doing some business consulting. Steve and I met with him for the first couple of hours. We then invited Danny and Marisa in to talk about sales and marketing strategy stuff. I took lots of notes and they are on my local hard drive. - Figure out how to use your consultant well and then do it, use them as a tool. This was a request from Jonathan. - In decision making, step up to the plate and swing. Let's get to work. - We really need to keep applying what we are learning and what we know. Knowledge, unapplied, doesn't do much. - We are looking for help to build a sales and marketing department within the adilas business model and structure. - Dealing with leadership and decisions, we need goals, focus, direction, and a plan. Take those next steps and get going. |
||
| Shop 6158 |
|
Business consulting | 4/27/2020 |
Meeting with Jonathan Johnson from Epic Enterprises - we took tons of sales and marketing notes. Brandon has those notes on his local computer. There is some flex grid on this element that points to the file (somewhat hidden from prying eyes). |
||
| Shop 6368 |
|
Meeting with Jonathan | 5/12/2020 |
Great little meeting with Jonathan Wells. We had Steve, Cory, Jonathan, and myself on the meeting. Cory was only able to stay for the first little bit. The main subject was dealing with a dashboard of sorts and mock-ups and samples in the fracture interface (future project for adilas). Super cool mock-ups, tons of potential. We are going to be pitching some of these mock-ups to current and perspective clients. See attached for a number of screenshots. Some other topics that we discussed are: investments, prototypes, reverse shopping carts (brining products into the system), global master lists, virtual catalogs and being able to copy values from the catalogs, predictive buying and selling trends, thresholds with maxes and mins, and other topics. Good stuff. |
||
| Shop 10300 |
|
Meeting with a friend | 7/10/2023 |
Lunch meeting with Jonathan Johnson from Epic Enterprises. Jonathan is a business consultant here locally in the Cache Valley, Utah area. Great little meeting and he was asking some great questions and feelers to check out parts and pieces of my plan for ship B, fracture, or adilas lite. We talked about pieces of the business plan and how to plan things out and proceed. - One of the main topics was dealing with talent and getting excellent talent to help run the business. - Went over our rough plan and talked through steps of the plan. See elements of time # 10179 for more details.
- Lots of talk about division, departments, and managing the entity and the projects. Defining those roles and what is needed. Once that is finished, we will put or assign/invite the who (people and talent) to the what. - We talked a lot about inviting and enticing the talent. Not all of the talent will be hourly or employee level people. Some of the talent or high-end knowledge workers contribute in different ways. That was a small paradigm shift for me, thinking wise. More of projects and contributions vs hours and physical output. - What needs to be done for the product development pieces - plans, marketing, sales, and roll outs. - Talking about building out a pitch deck to help pitch the project and product (the whole package). - 5 main personality types - There are five major roles that need to be fulfilled in a company. Instead of just roles, ideally, you actually have people in place who can carry each of these roles and own it. Otherwise, you just have a smaller number wearing multiple hats. The five people are: An organizer, a doer, a creative type, a consultant, and a salesman. The goal is to align talents with tasks. I grabbed this bullet point from entry # 5295 - another meeting with Jonathan Johnson (early on, back in 2019). - Talking about the root words in authority (author or create), accountability (count or manage), and responsibility (respond or react). Who does what and how that all plays into the mix. - See attached for a napkin with some notes on it - Here is what Jonathan wanted me to do - 4 steps he wants me to work on... 1. Define the division and structure of the company, 2. Invite the talent to fill the roles defined, 3. Product development MVP, and 4. Build the pitch deck. All of these need to be at least good enough. Shooting for an MVP level on all of them. |
||