« Back .
[Adilas youtube training videos] .
[Adilas steps to success - user guide (under construction)]
. [Adilas "quick search" help]
[Adilas university] . [all Adilas help files] . [developer's notebook] . [Adilas web/api documentation] . [contact Adilas support - email form]
[online glossary] . [presentation gallery - outline]
[Adilas university] . [all Adilas help files] . [developer's notebook] . [Adilas web/api documentation] . [contact Adilas support - email form]
[online glossary] . [presentation gallery - outline]
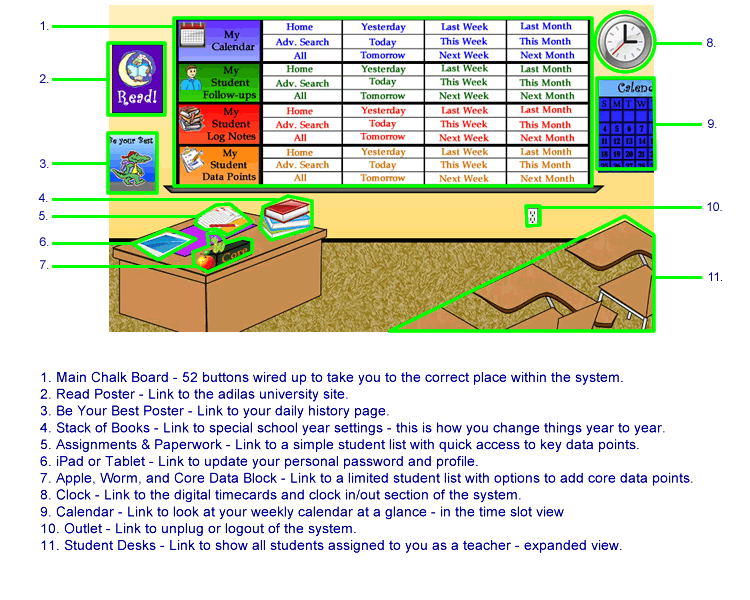
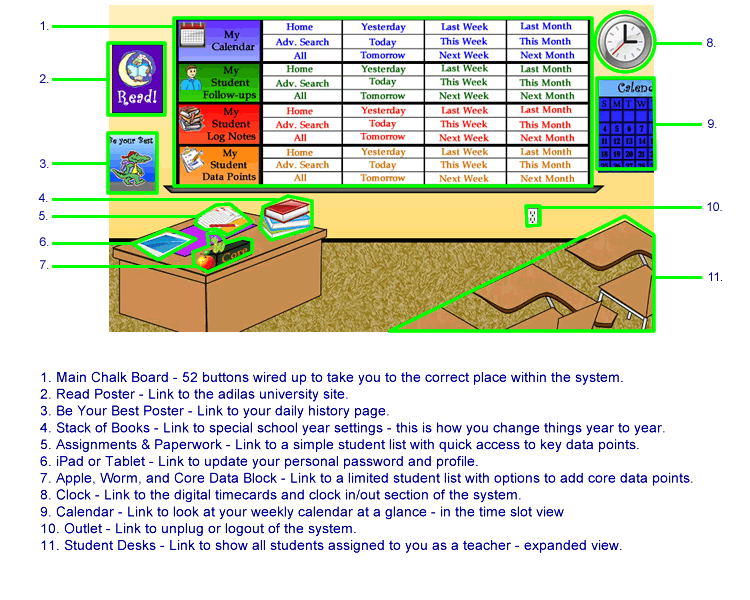
More info below the graphic...


|
Teacher/Student Interface
|
|
Welcome to the teacher/student interface page. This page was commissioned by a life-long teacher and mother out of the Brigham City, Utah, area who teaches special ed and early child development. Her name is Nita Smith from Richmond, Utah. Her primary need was to help track core data points on her students. After she expressed her desire to track certain pieces of data, we, at Adilas, decided to help her out by using the main Adilas business platform and just change some settings and permissions in order to help her track her data needs.
The teacher/student interface is a web graphic that has a number of custom buttons that have been overlaid to match the elements on the graphic. See the graphic above for notes and explanations. There are over 62 different buttons on the teacher/student interface graphic. By way of a credit, the graphic was created by a college student by the name of Russell Moore, out of the Logan, Utah area. The buttons on the graphic have been wired up to help facilitate movement in key areas that teachers deal with. By way of documentation and definitions, here are some key pieces and what they do or mean: Students - A student is actually held in the "customer" section of the application. The term "customer" is what is called a "corp-wide setting". What this means is we allow a virtual title or alias of sorts to be used for what you call your customers. In this case, the corp-wide setting is changed to "students". Teacher - A teacher is basically a "salesperson" or "employee/user" within the system. In normal business, a salesperson interacts and tracks data on their customers. Thus with a little magic from the corp-wide settings, we can get a teacher/student relationship. In the background, this is virtually a salesperson/customer relationship with some settings applied. Data Points - A data point inside of Adilas is part of a thing called the "flex grid" or "flex grid tie-ins". What that means is a special set of fields that can be tied to other pieces inside the system. There are up to 15 custom fields that may be named and populated for each group or application type in the system. As a note, customers are one of 12 main groups or application types in the system. If you would like more information about the flex grid, click here to see a different help file. Student Logs or Student Follow-Ups - This is a user-maintained log note section that gets attached to an individual student (customer). These notes are entered by you to help record the story of what is going on. The flex grid or data points listed above deal with tracking core values. If you need other notes, the customer log or student log section is a great place to help fill in the gaps. As a note, the main information page for a customer or student is called the "log" page. The actual logs (user-maintained notes) show up on the log page. Calendar Events - This part of the system is called "elements of time". Basically, it is a calendar for the business world and allows for time events of any kind. The way it works is you or an administrator builds a master time template and selects which functions are needed. Then that master time template is used over and over again to create the actual calendar events or elements of time. If you would like more information about elements of time, click here to see the help file for that section. Behavior Tracking - This part of the system is actually a custom wrapper around the elements of time (calendar event) section listed above. For the behavior tracking section, Nita Smith wanted a way to record a task (main element of time) and monitor the students progress over time. The result was a custom wire job that fit over a single master time template that could be used over and over again for each student. We added a couple custom reports and created a quick and slick interface to allow the teacher to monitor and populate as many behavioral tracking events as needed. They, the teacher, are then able to view all of the progress and get to the underlying data very quickly. Historically speaking, this was one of the first custom interfaces that uses the elements of time section as an underlying data storage option. School Year Settings - Schools have specific time periods that they deal with. These are things like school year, semesters, quarters, tri-mesters, etc. Most salesperson to customer relationships are for years and years at a time. However, if we flip that model and say teacher to student, the timeframe or date range is smaller and more limited in scope. So, to help out with this, we have added some custom settings that allow you to set the active date range. All of the data in the system still exists, it just may be hidden to allow for a rotating student population (different school years or special timeframes). The date range is set by admin and then cascades itself to all of the sub reports off of this teacher/student interface page. See the graphic above to see where the school year settings are changed or set. Another tip or hint for this interface deals with a special limited permission on the customers (students). For documentation purposes, the permission id number is Id=133. This permission helps keep a tight relationship between the salesperson (teacher) and the customer (student). Basically, if used, the teacher is only able to see and interact with his/her students that have been assigned to them. If that permission is not used, some of the buttons may feel limited as they are wired to only show the limited or filtered student lists. If used with the permission applied, the buttons will do exactly what they should be doing. The goal is to keep the assigned student list to a limited number. Thanks Nita! Great job dreaming it up! |
